Will Writing Software
UX | UI | Front End Development
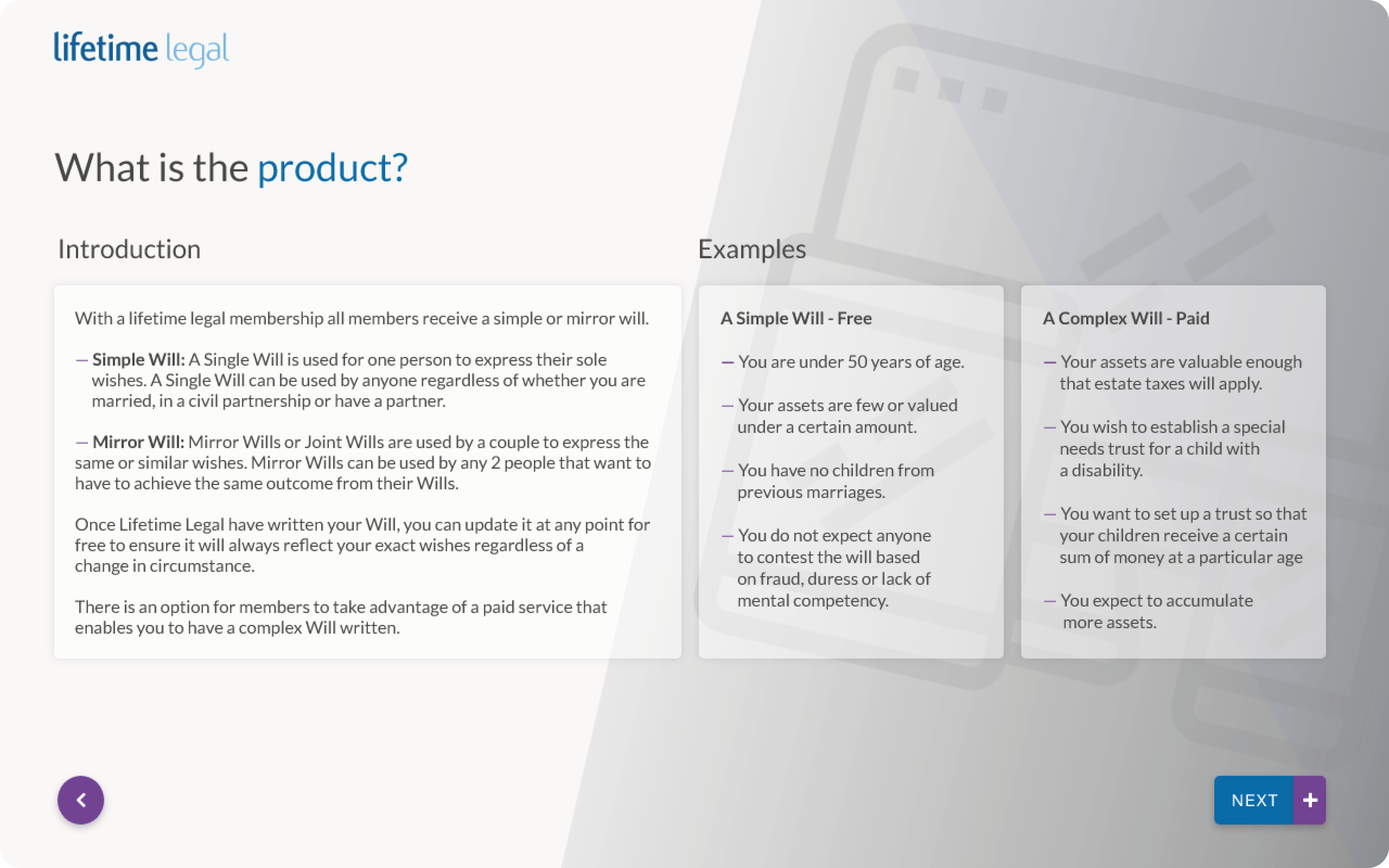
I was tasked to design a brand new Wills writing Web App and back end system for the Lifetime Legal agents and members

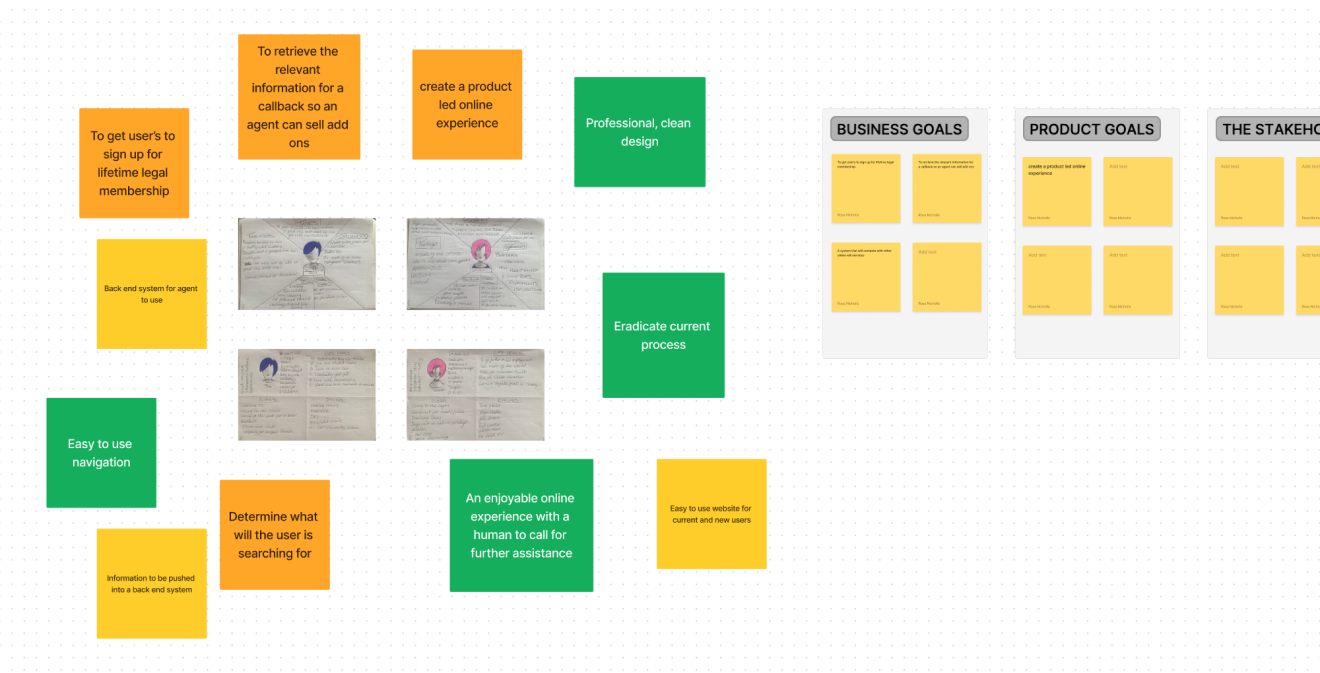
Initial Discovery
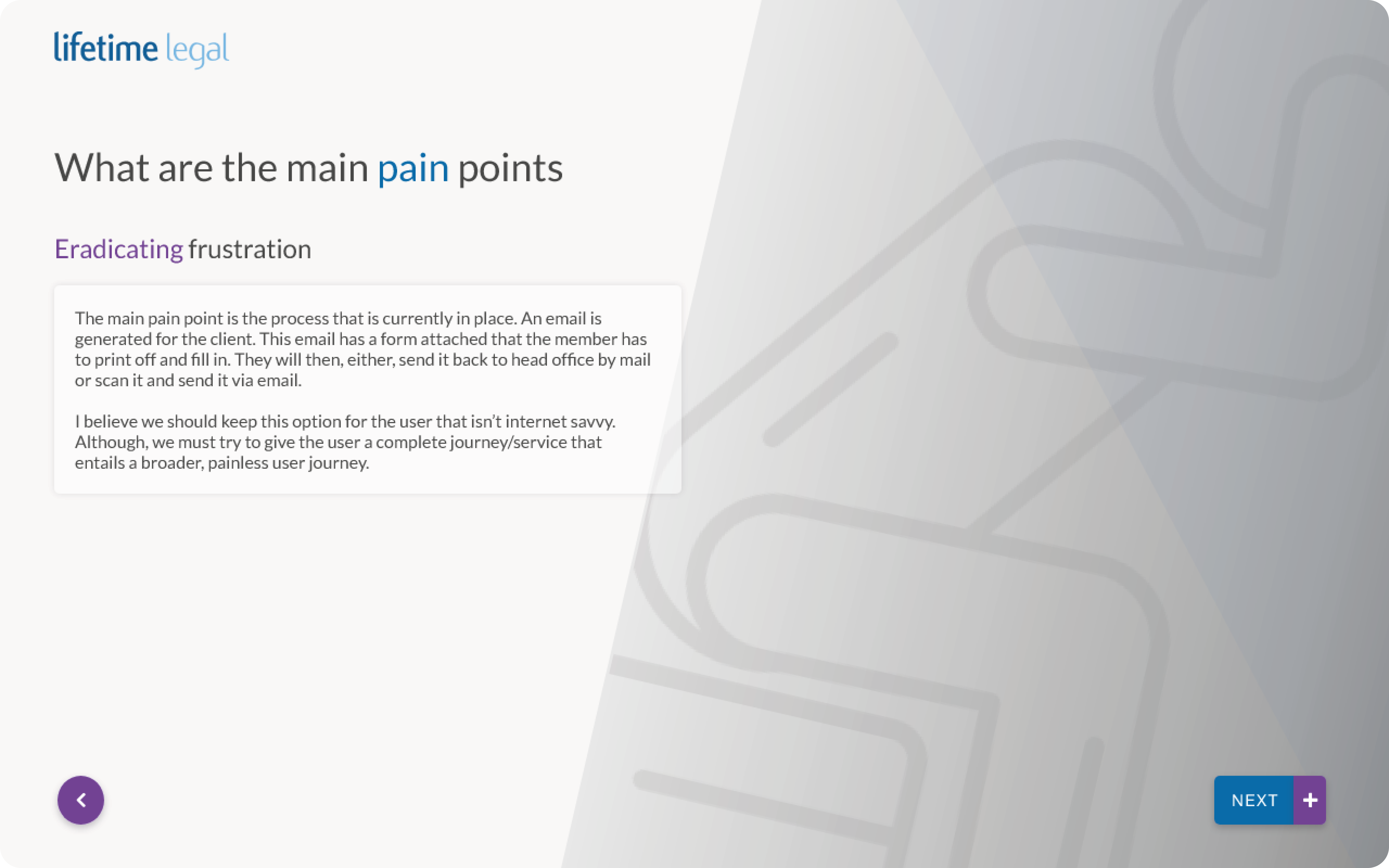
I always begin with a kickoff meeting involving the stakeholders and anyone relevant to the project. Here is where I get good grounding for a hypothesis. In the initial discovery I gather requirments and brainstorm with the others involved. For this project I used SurveyMonkey to interview past users who'd had a will over a telephone appointment. The stakeholder's were concerned with their (at the time) current procedures and wanted to bring them up-to-date by giving their members an online option: all whilst attracting a new customer base. I documented the discovery ... see below 👎






Competitor Research
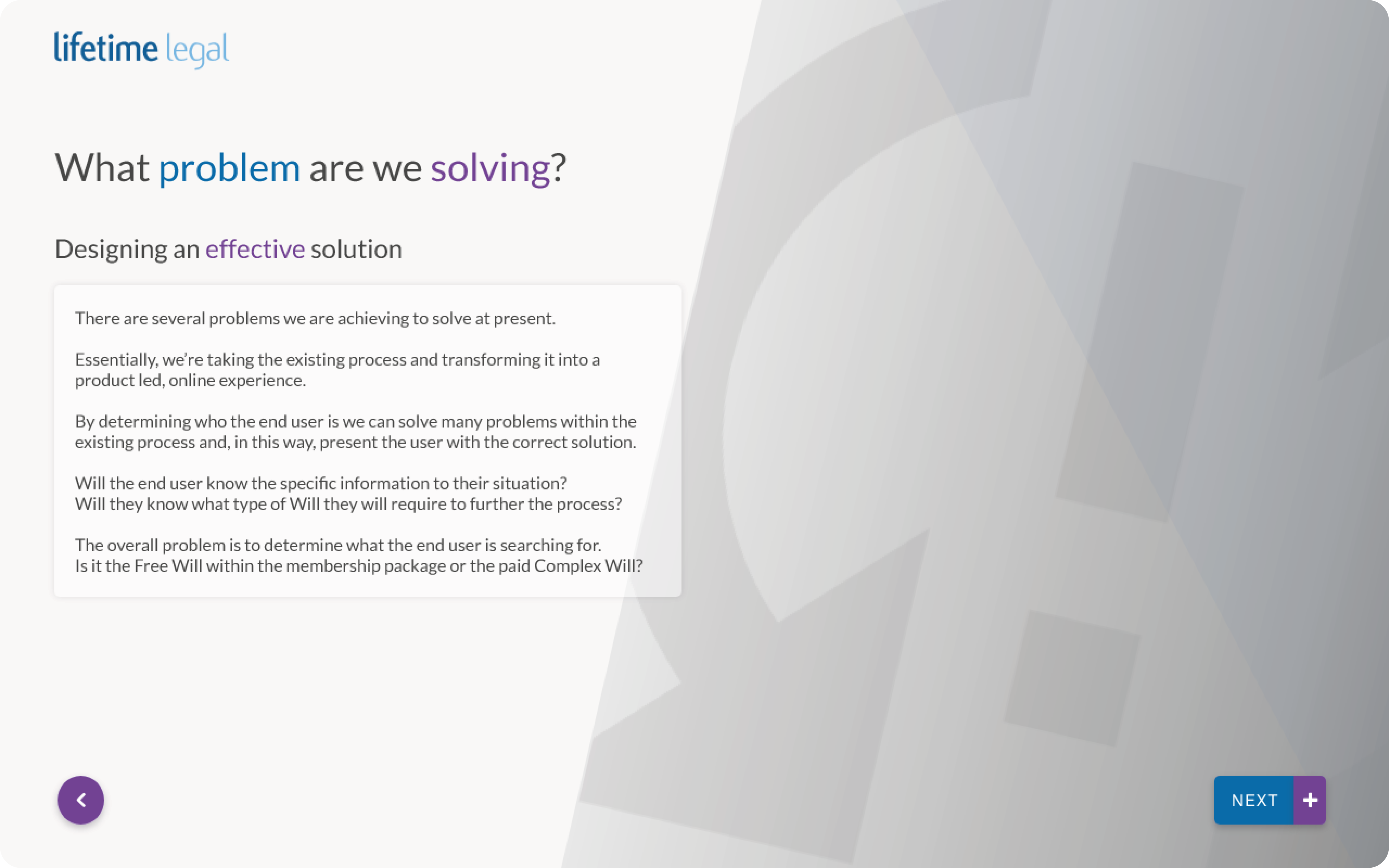
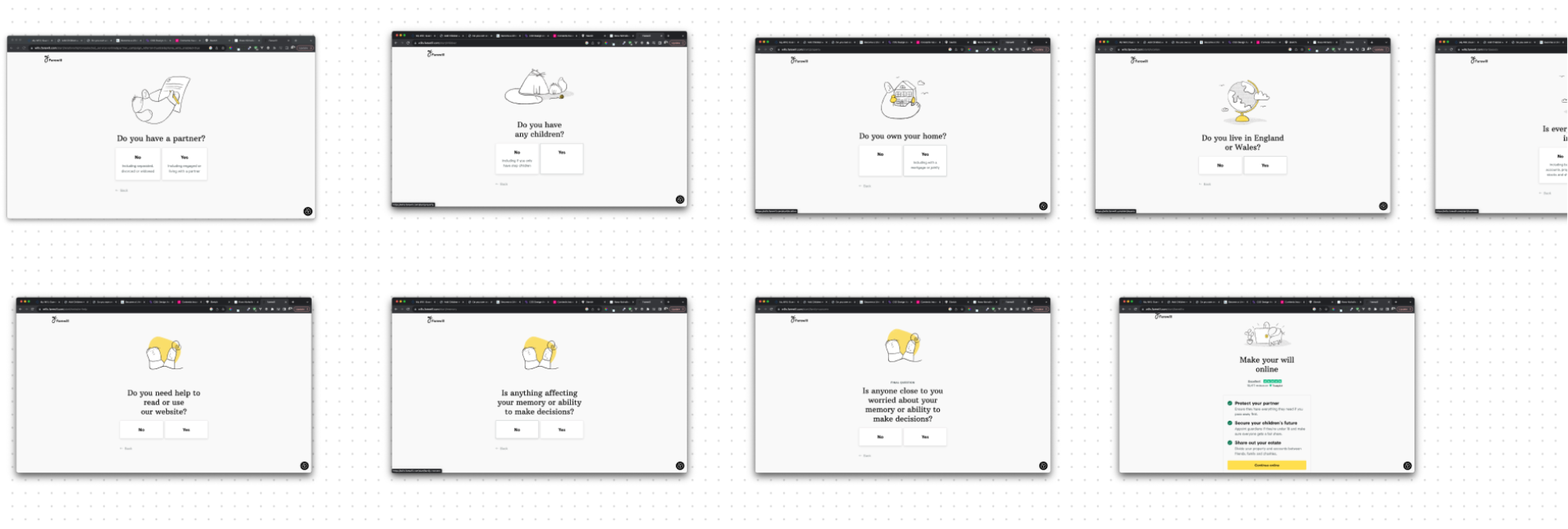
The stakeholders conveyed the fact that there was all ready other companies doing Wills online and that they were loosing pace with the competition. They were really impressed with what other companies had done. So I begun Competitor Research in order to find out what they done well but also what they done badly so we could capitalise on their mistakes.

Persona
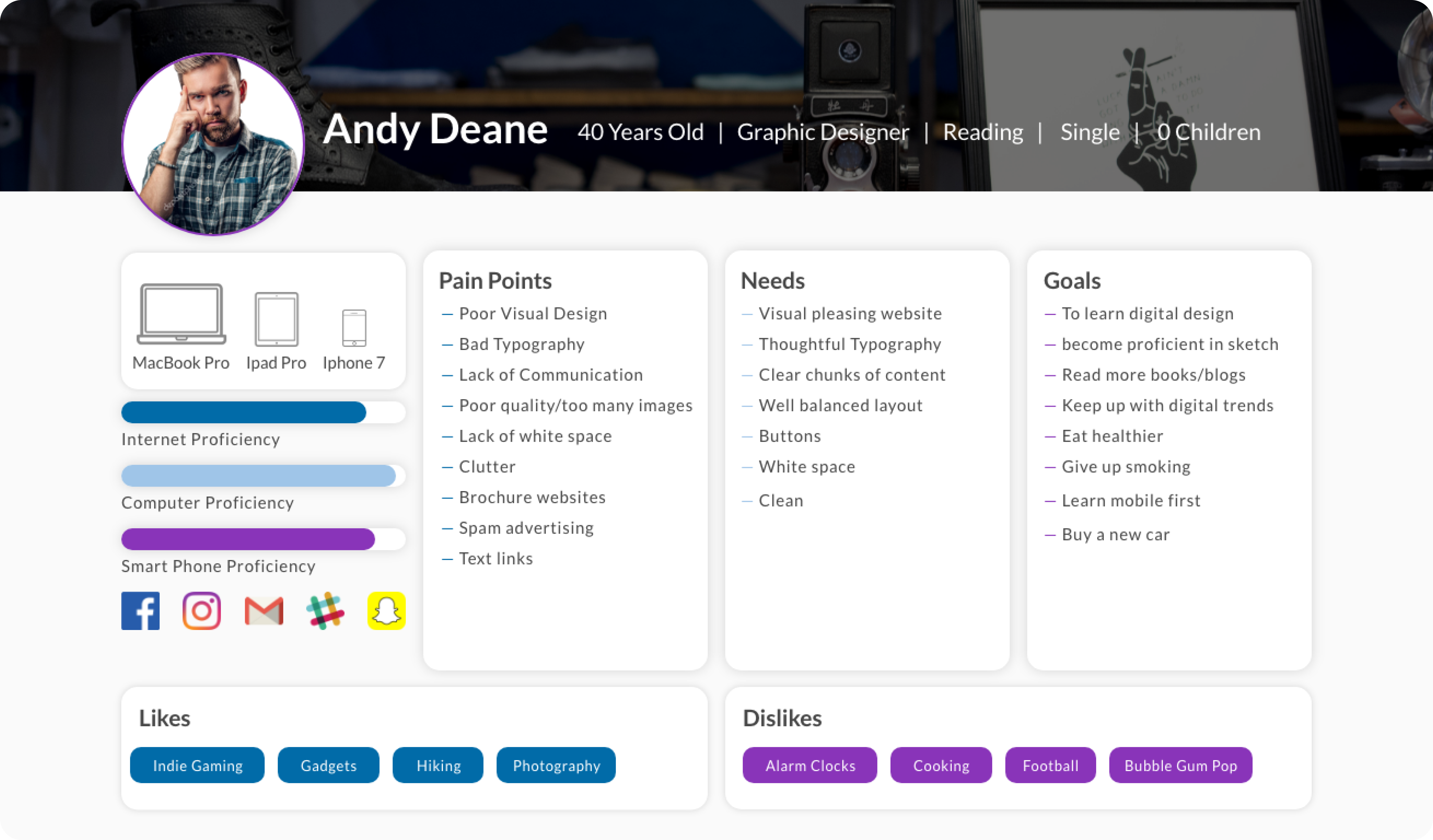
The persona is all ways a great way to design for your user. I designed a persona from the information I gleamed from the outcome of the surveys in my initial discovery.

Task based scenario
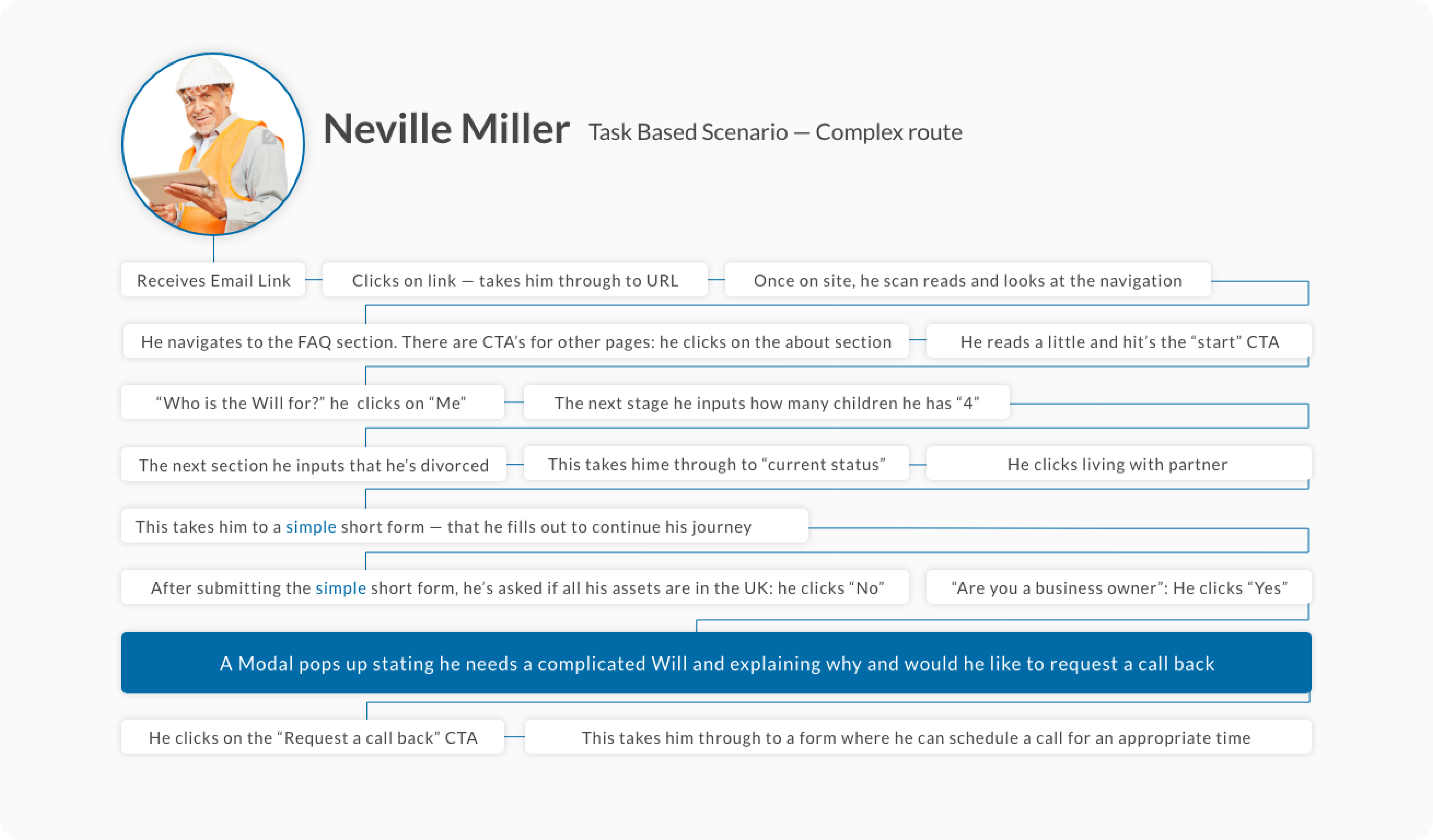
I designed some task based scenarios for this project as the journey took a few different routes. Who'd thought Wills could be so complicated. This is why all design needs to be considered holistically.

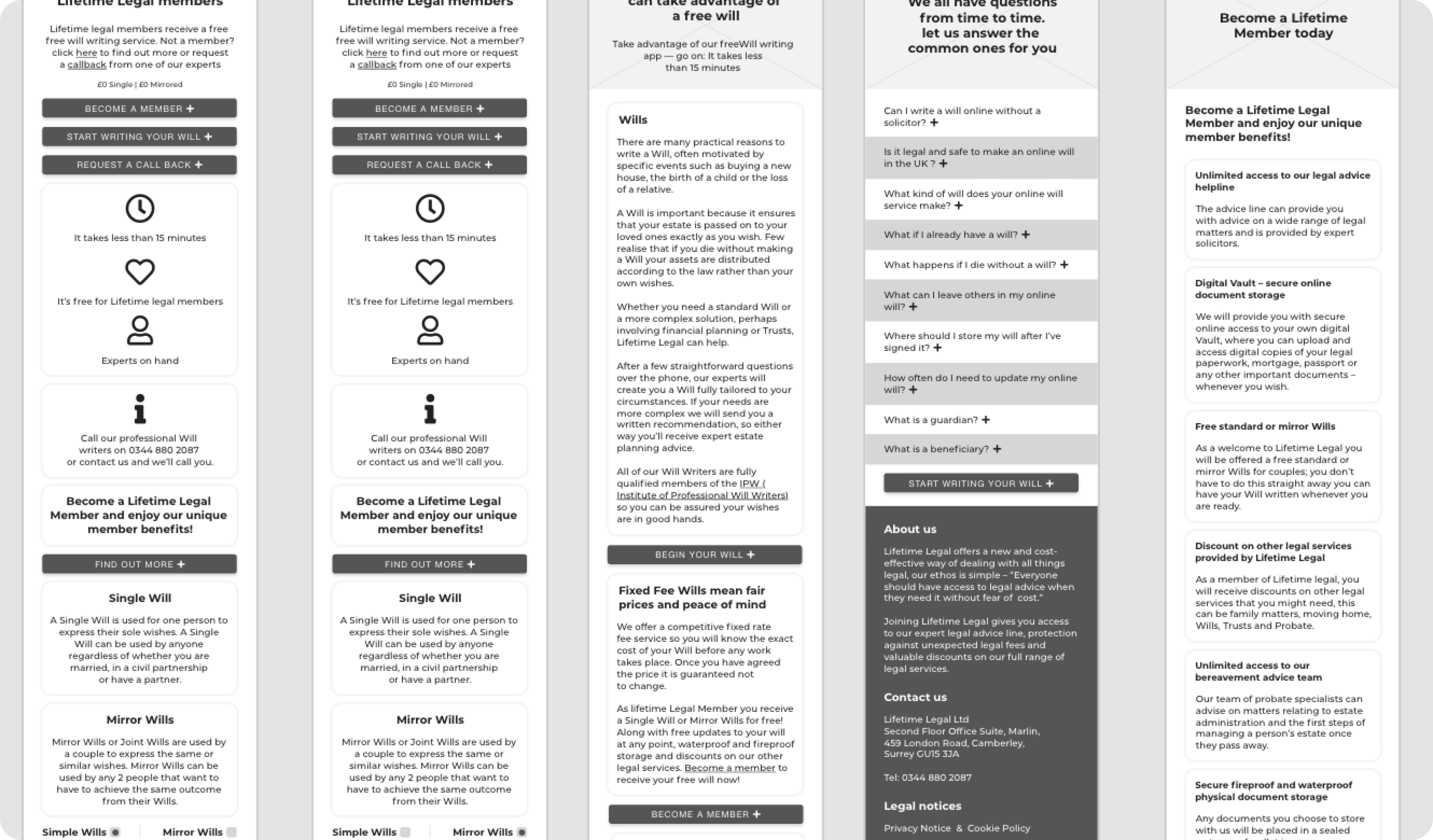
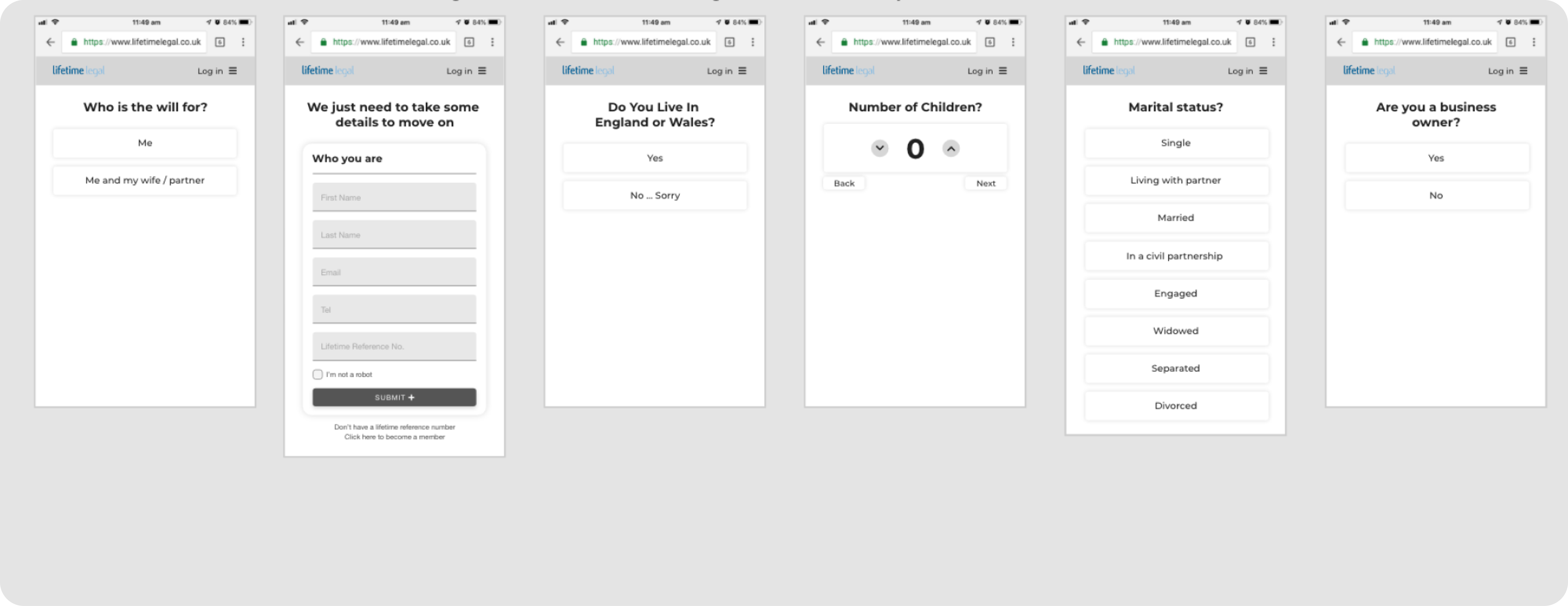
Wireframes
As this was a Web App it was fundamential for Mobile First ... so this is where I begun wireframing.


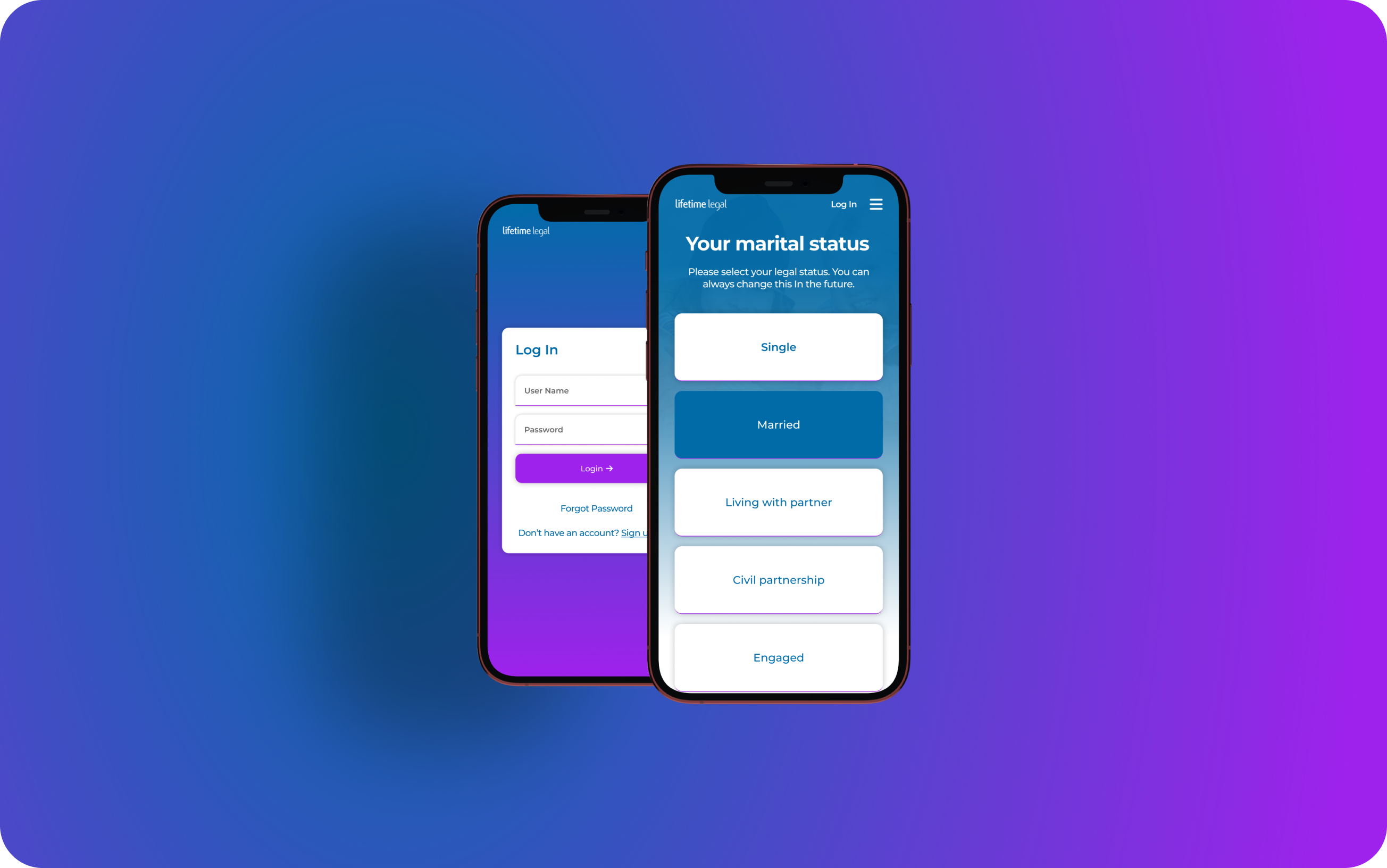
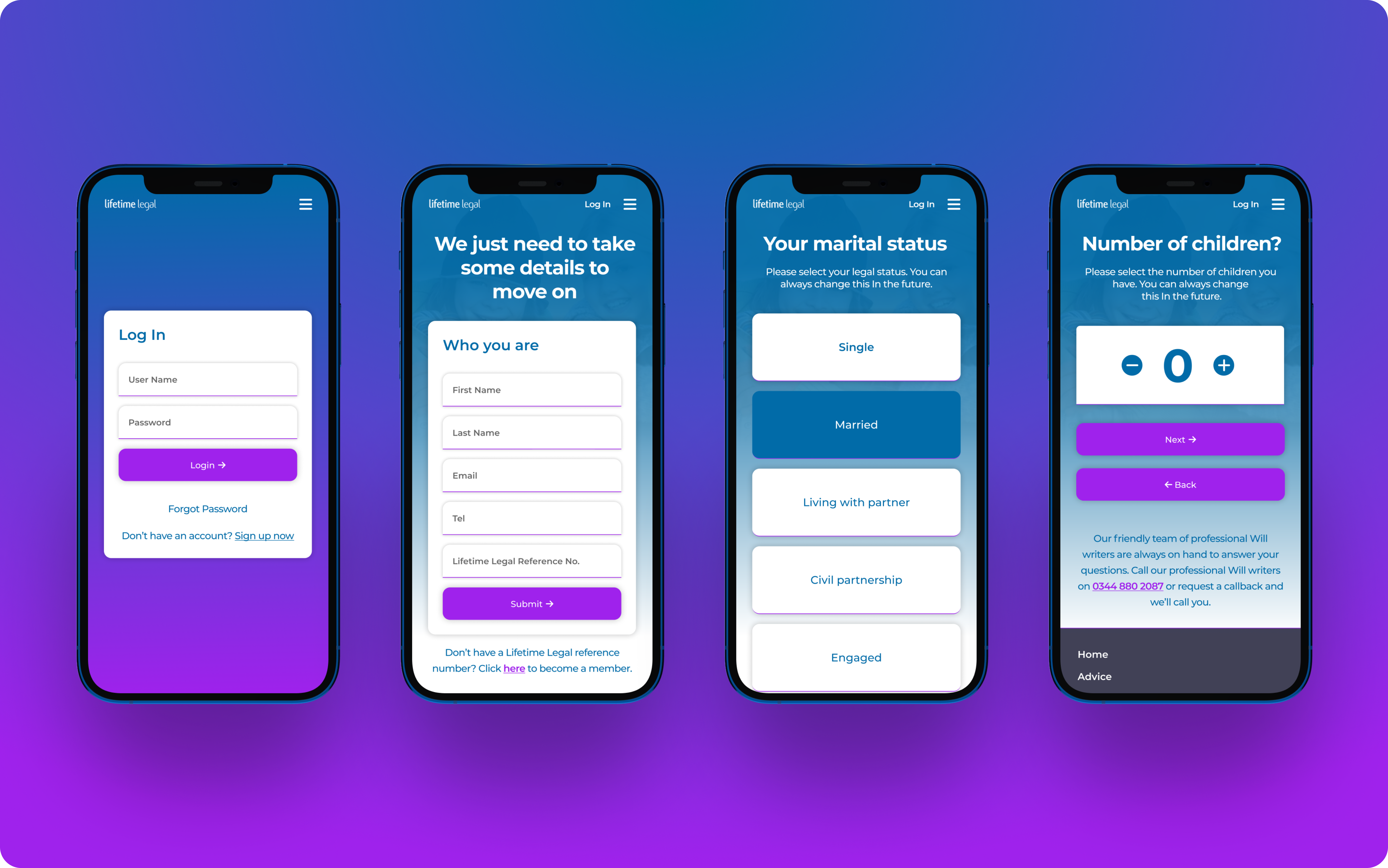
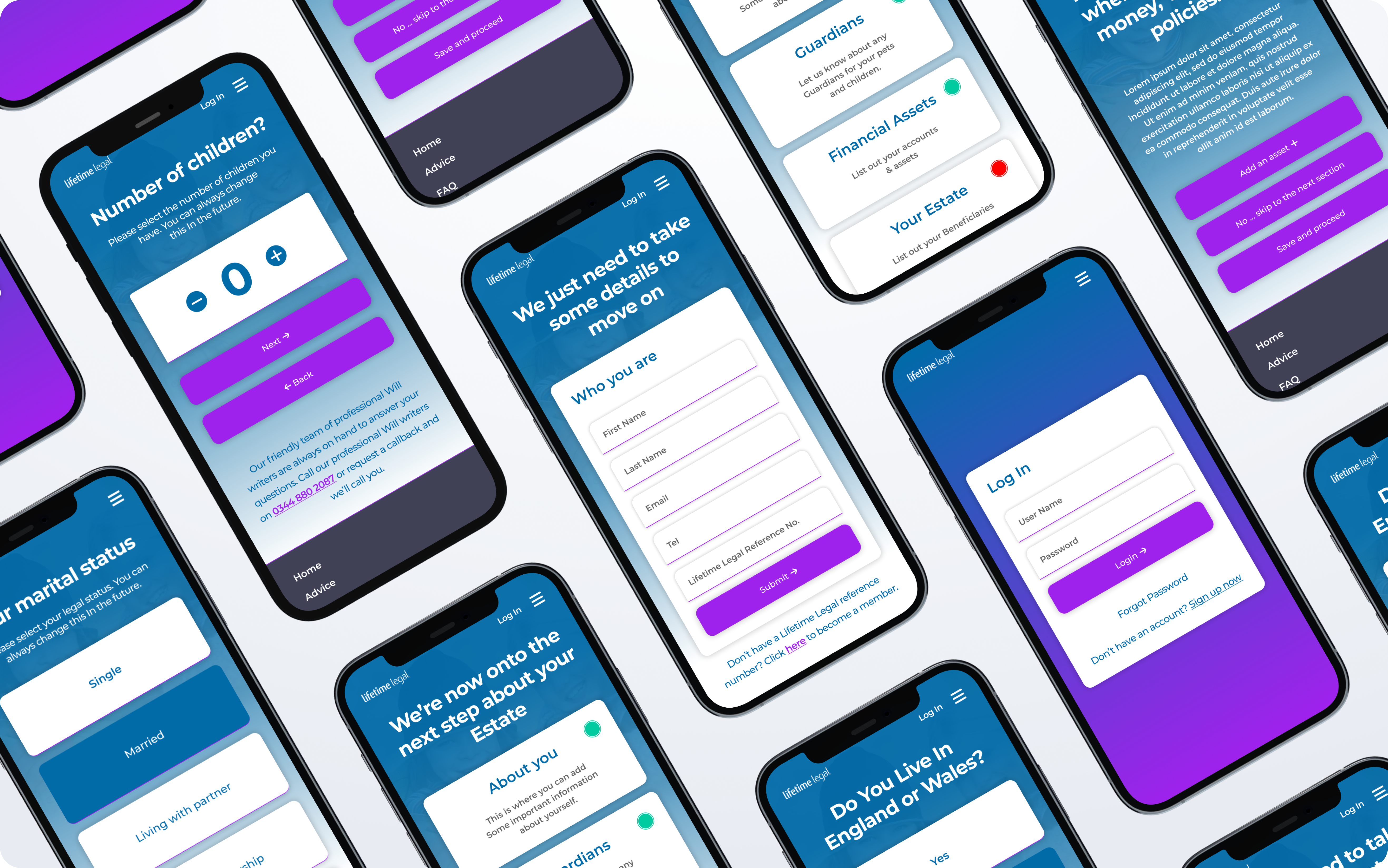
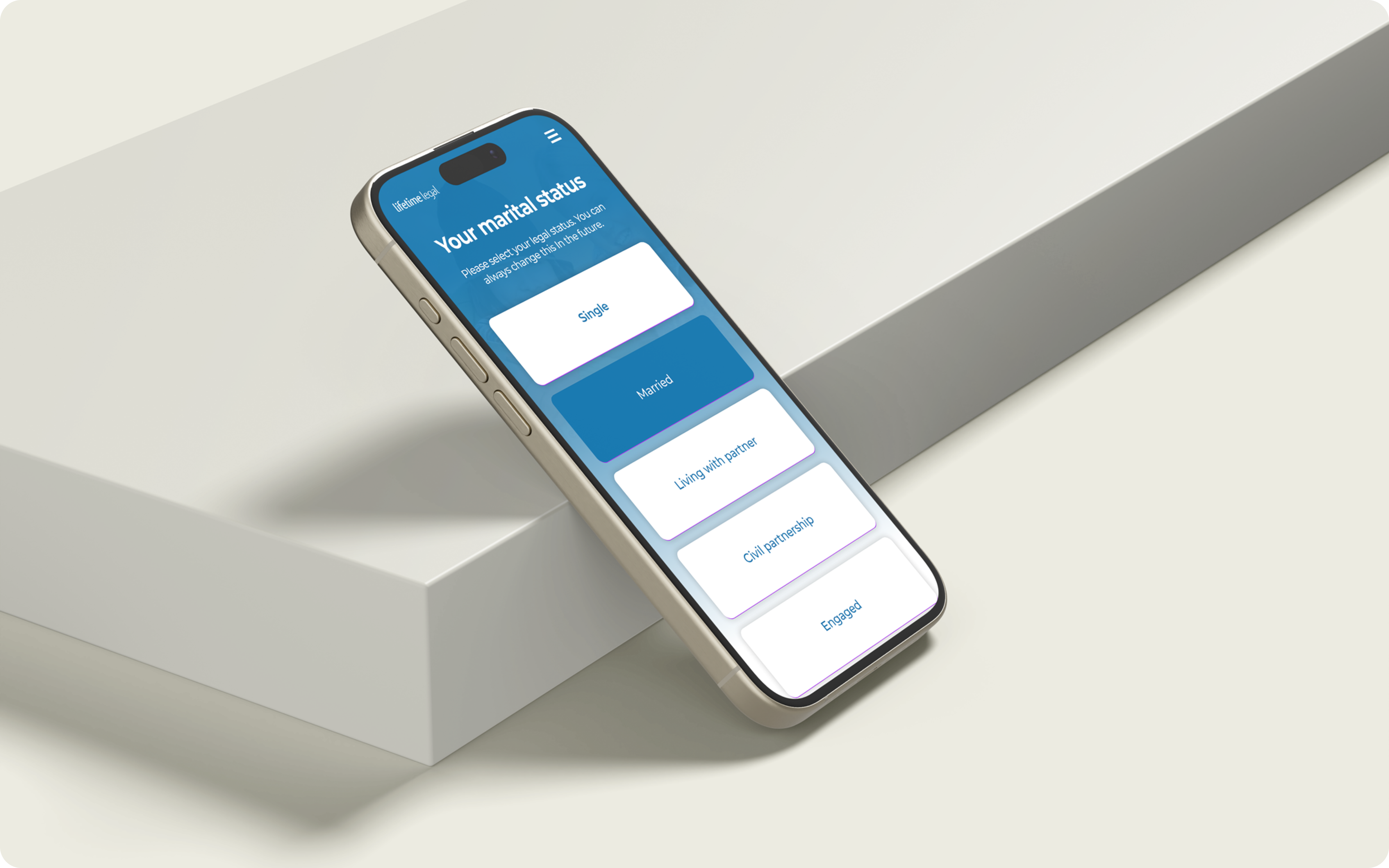
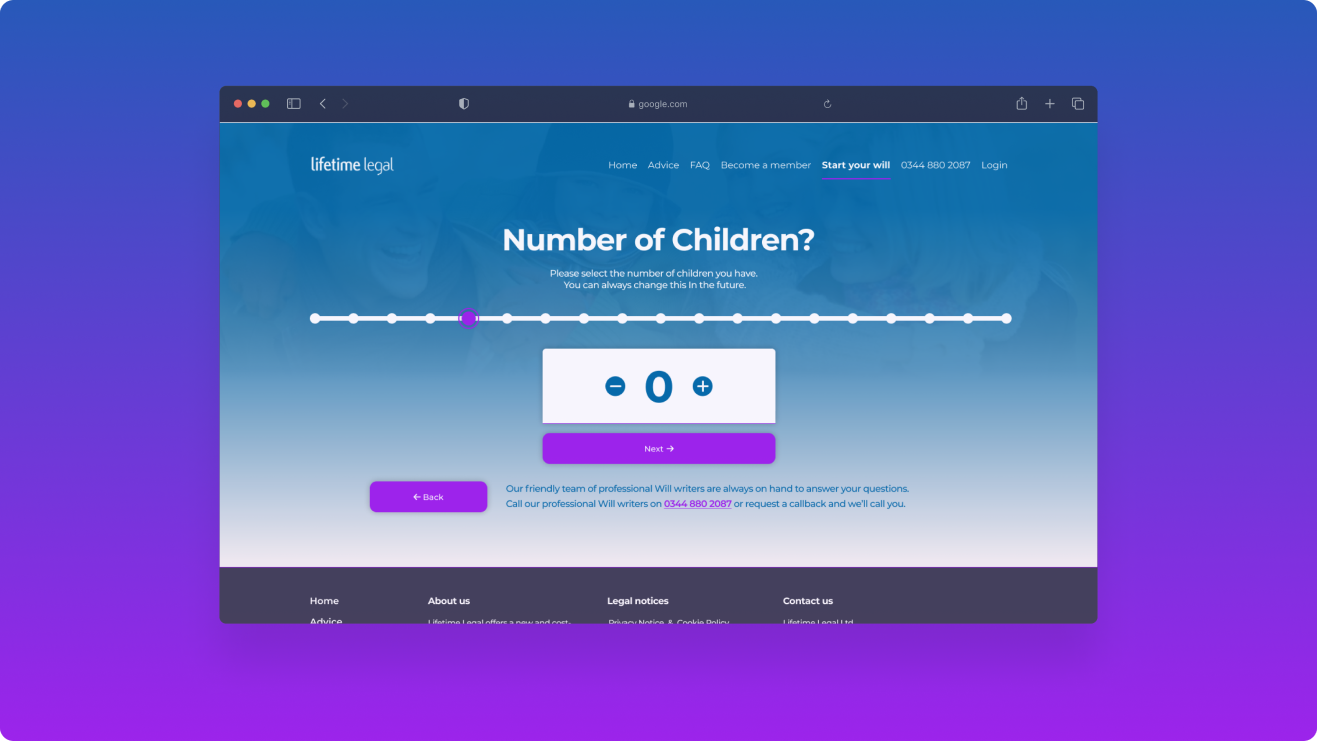
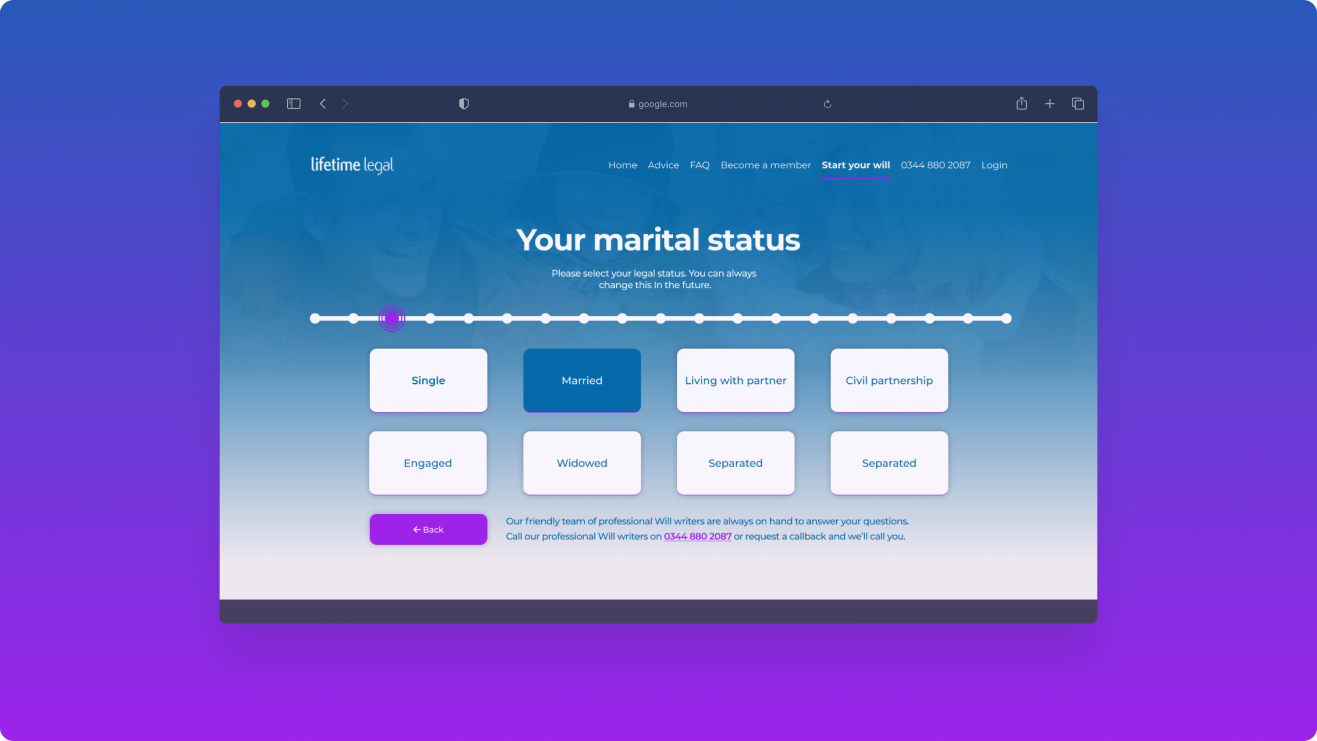
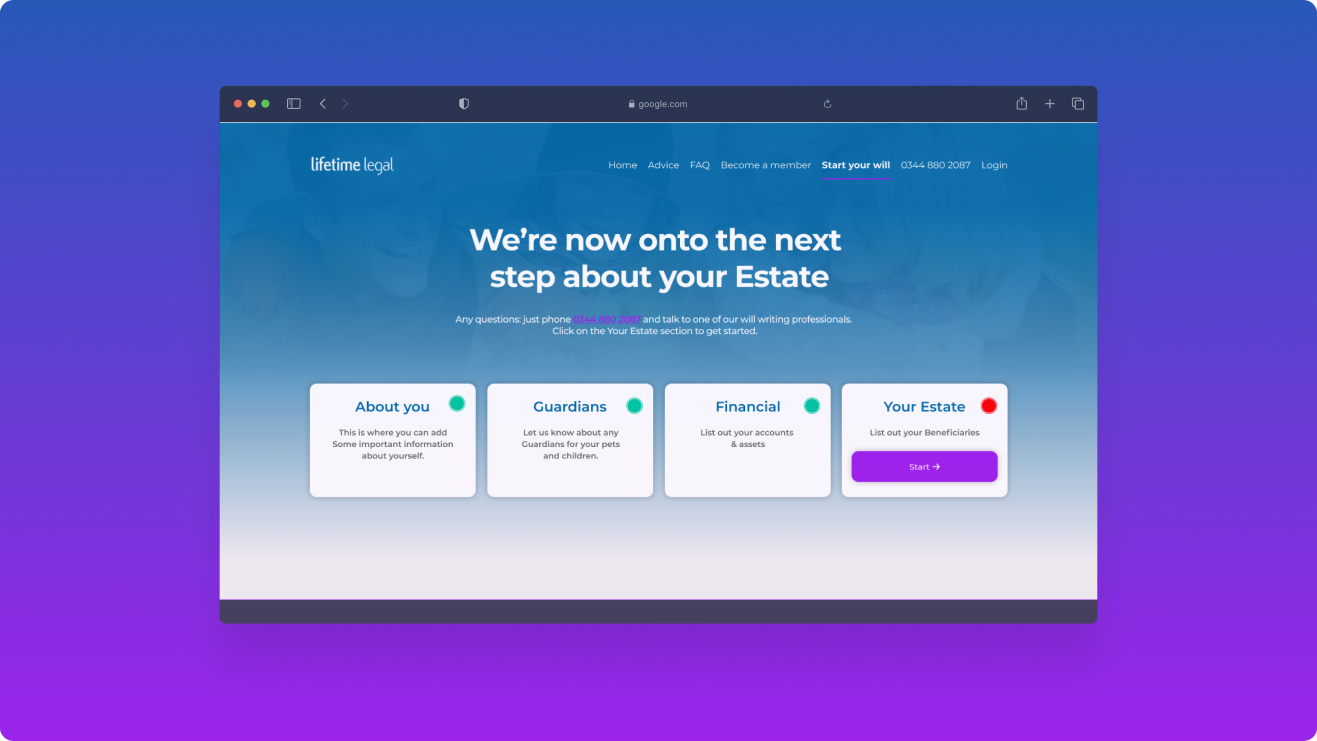
UI Design.
It was paramount that we begun this project mobile first as there was a large demographic and we anticipated varired device usage. I used bootstrap for ease of responsiveness. The Stakeholders agreed upon the final design and user journeys. The feedback we had was really positive. We used HotJar to gather insights and also our own backend system where we could gather realtime data.







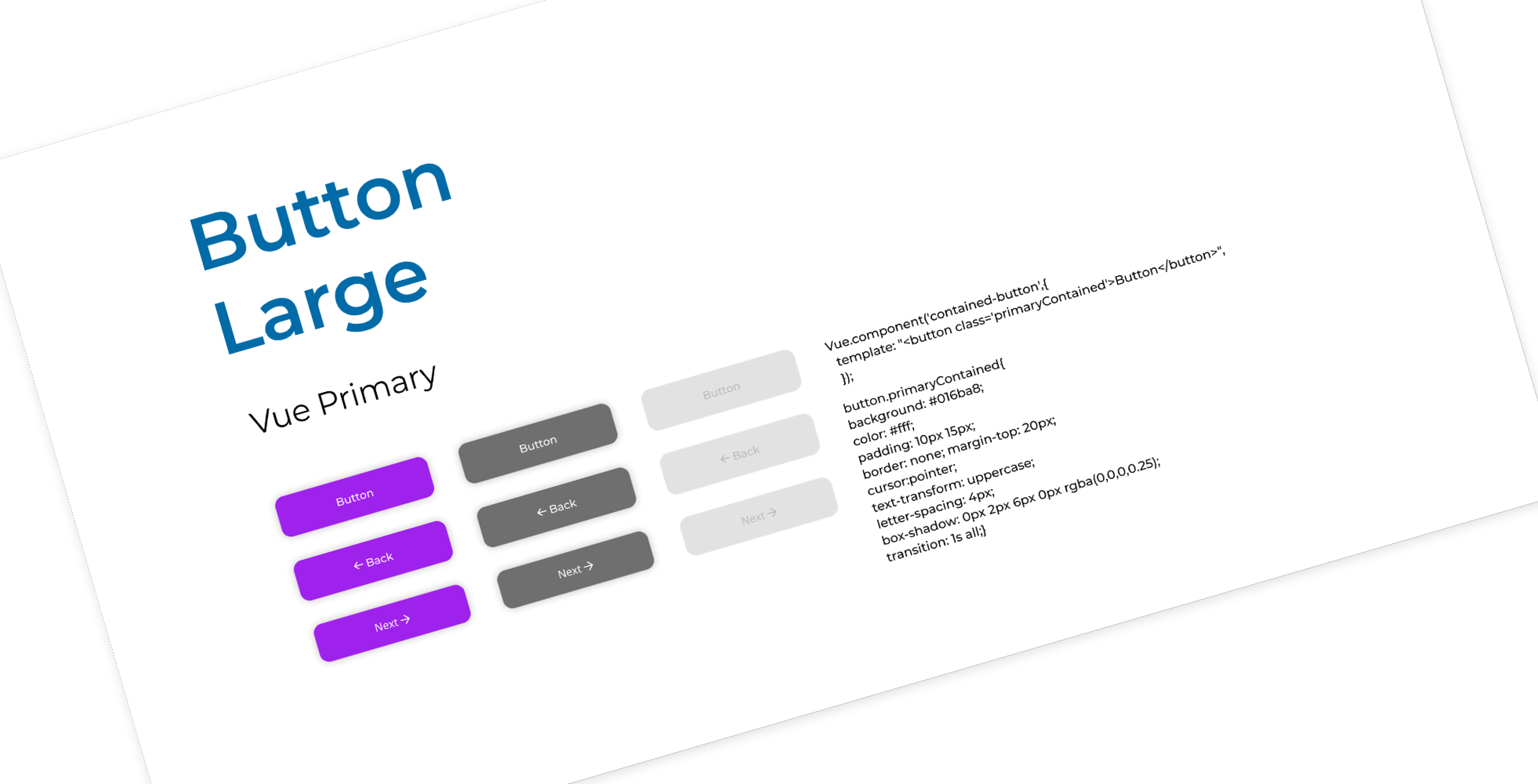
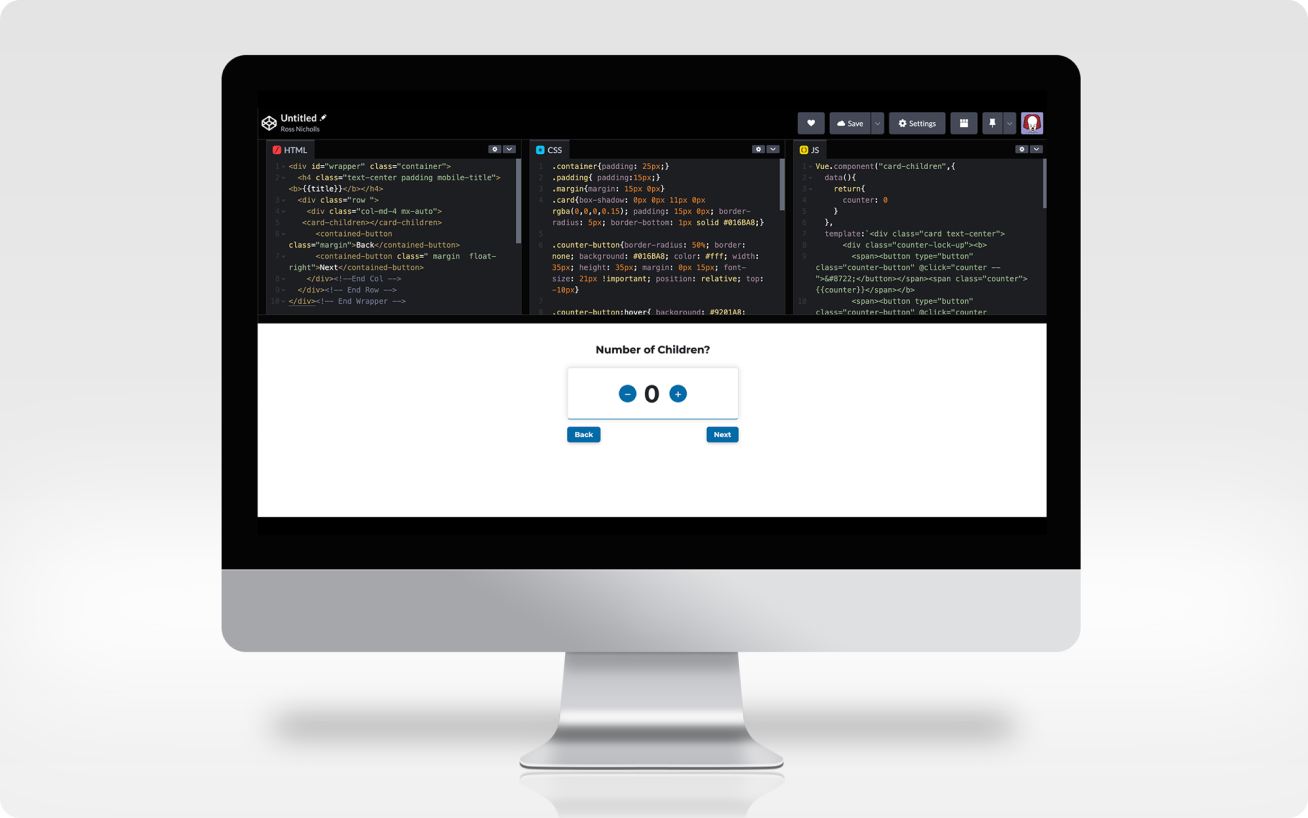
Design System and Component building
I documented the project within a component driven design system. Using the Brad Frost Atomic Design approach I captured the HTML, Sass and Vue code for easier documentation The UI design would overall improve the User Experience and customer journey.


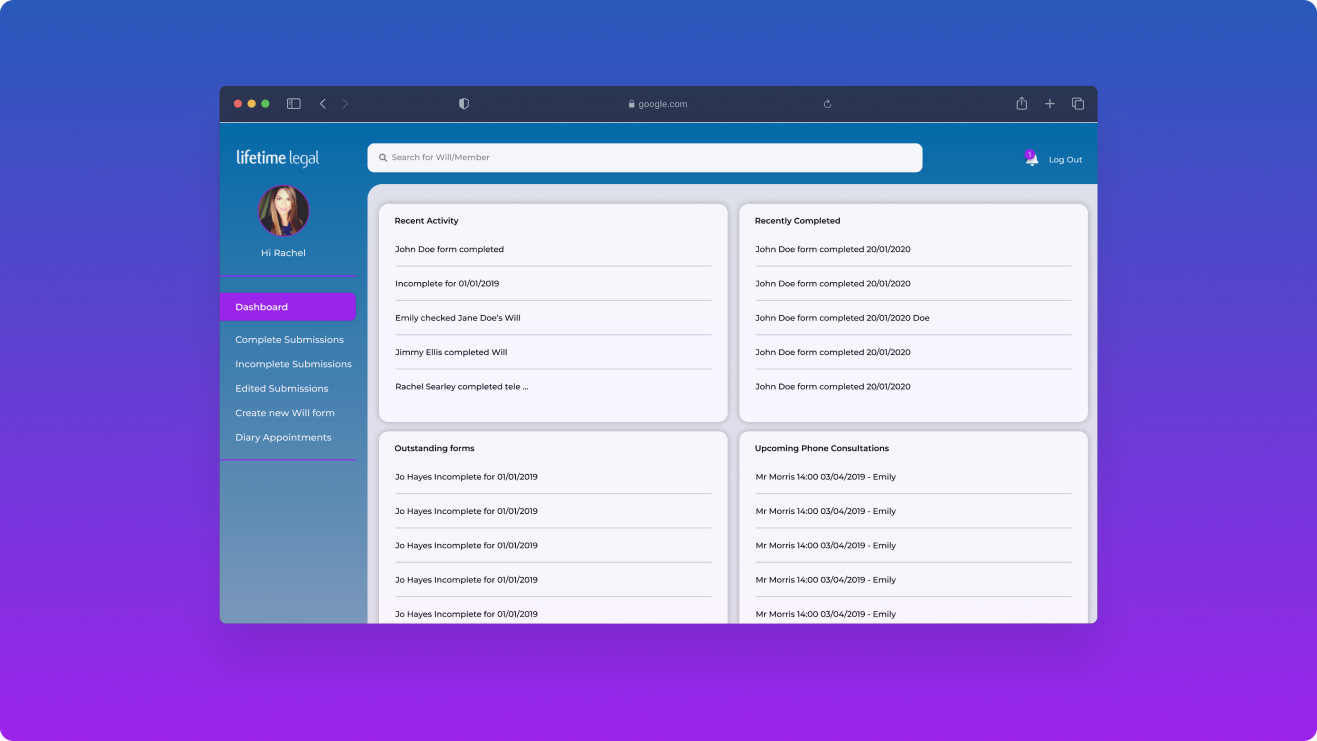
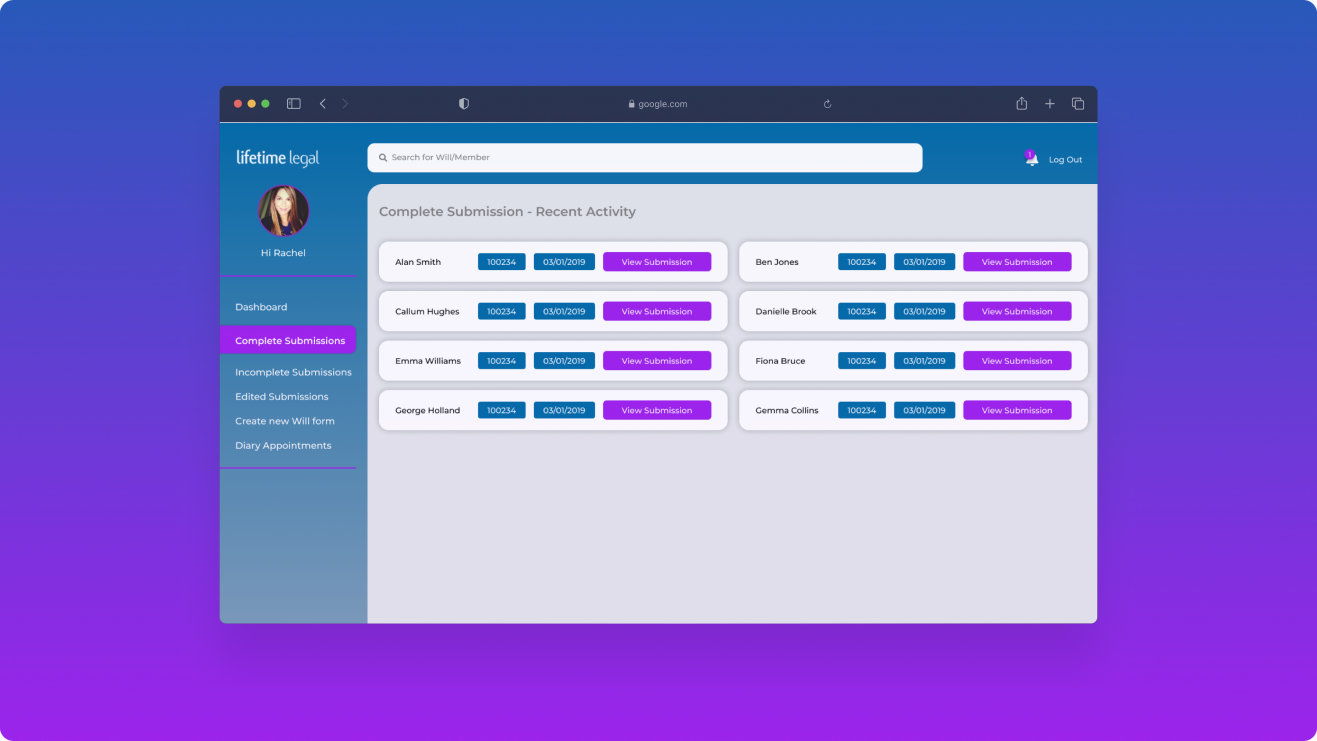
Wills back end system design
We needed somewhere to capture all of the data that came from the Wills web app. This would give us insight into the user experience and also produce leads for the Agents. So I designed a system where all the data got pushed to. I added this to a component driven design system I'd previosly designed for Lifetime Legal's EDD software for ease of use.